User-Focused UX Design for MVP in 2025: Keep It Simple, Make It Work

In 2025, making a successful basic version of a product (MVP) depends on one main thing, that is UX Design for MVP. A well-designed MVP focuses on being useful and easy to use so that people can interact with it without confusion.
As companies rush to launch new ideas, the secret to success is designing an MVP that not only solves user problems but also feels smooth and simple to use from the beginning.
This blog explains why keeping the design clear and effective is important in today’s rapidly growing digital world.
A product, system, or service’s user experience (UX) refers to how a person feels while using it. It covers the ease of use, accessibility, and utility of the product. A solid UX ensures that the product is easy to use, fun, and fulfills the user’s needs.
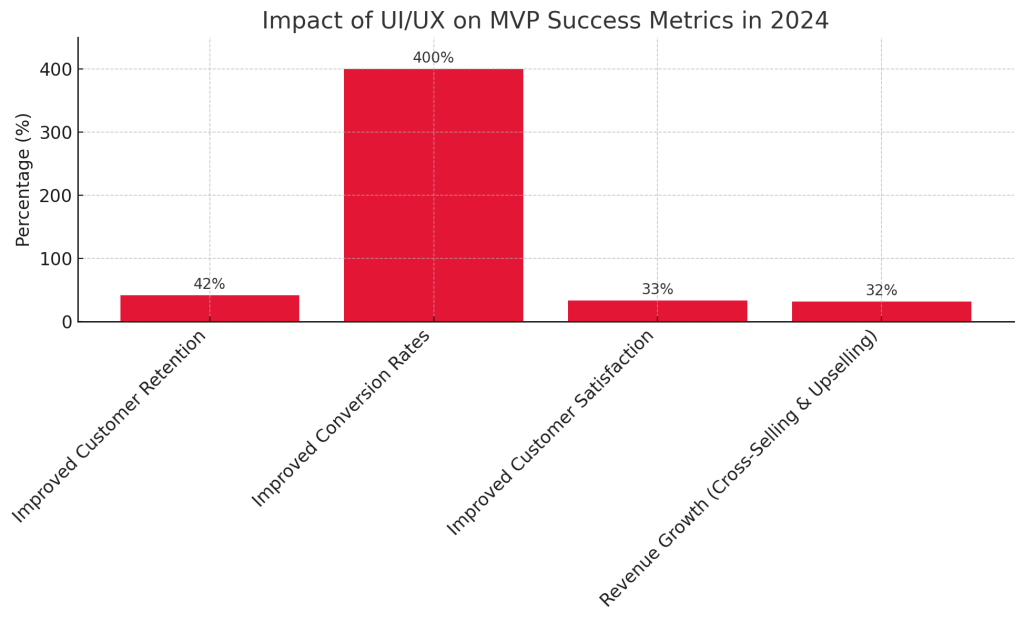
1. Increased User Satisfaction and Retention: A user-friendly and intelligible UI/UX design is essential to sustaining user engagement with your MVP. Statistics show that a well-designed user interface may increase conversion rates by up to 200%, and an enhanced UX design can increase them by 400%.
2. Faster Iterations and Feedback: With an MVP that prioritizes UX design, companies can rapidly collect user feedback and implement the required changes. This data-driven strategy lowers the possibility of future expensive failures by enabling more effective iterations and helping in the quicker validation of the product concept. Startups that integrate user feedback into design iterations are 1.9 times more likely to report improved customer satisfaction.
3. Increased Engagement and Profitability: A good user experience (UX) makes customers happier and helps businesses make more money. Companies that focus on UX have seen customer happiness improve by up to 33% and their sales grow by up to 32% through additional product offers.
Want to learn more about MVP in our articles:

To put it simply, it is essential to concentrate on UI/UX design for your MVP in 2025. It ensures your product meets the market, draws people in early, and provides insightful feedback. Long-term business growth and MVP success are accelerated by a seamless and user-friendly experience.
There are core components of UI/UX design for MVP, which are as follows:

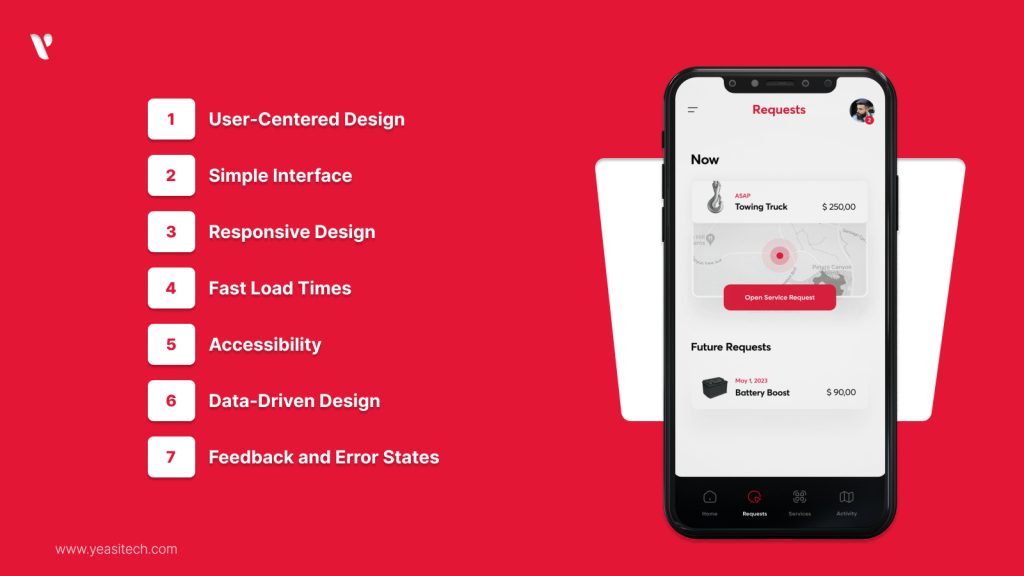
A successful MVP can be built by identifying key challenges to understand customer needs in the first step. Tools like path mapping, feedback loops, and user personas help tailor the experience to real user demands. Focus only on essential features to avoid feature creep and unnecessary complexity.
An easy-to-understand user interface should be clean, basic, and easy to browse, avoiding the overflow of information or unnecessary options that might confuse consumers. Consistency in design elements such as typeface, color, and symbol is crucial for the user interface to feel seamless.
Prioritizing mobile and ensuring cross-device compatibility, give responsive design top priority for a flawless mobile experience, and make sure all platforms—web and mobile—are similar.
To ensure fast load times, optimize speed by reducing loading times through image optimization, file compression, and minimizing UI elements. Slow performance can drive users away, so preload core features first and defer non-essential ones to maintain speed and user engagement.
Make your design accessible to everyone, including those with disabilities. Implement screen reader compatibility, ensure color contrast, and provide alternative text for images.
To improve your MVP, gather user feedback through analytics or forms. This data reveals how users interact with your product and guides design decisions. Users should use this feedback to make iterative improvements in UI/UX, ensuring the product’s evolution to meet their needs.
To improve user experience, provide instant feedback for actions like button clicks, form submissions, or uploads. Users should find clear and user-friendly error messages that guide them in resolving issues. Use simple language and avoid technical jargon to help users understand and fix problems easily.
Over the last ten years, user experience has improved significantly. Users in 2025 demand efficiency, quickness, and simplicity. A recent Marketing Dive survey found that if a website’s content or layout is not visually appealing, 53% of consumers will no longer interact with it. This figure emphasizes the importance of getting UX right from the beginning, particularly when launching an MVP.
“MVP is not just about building a functional product, it’s about building a product users love. Without user-focused UX, even the most innovative MVP can fail.” Nielsen Norman Group, UX Research Institute
Let us discuss why UX Design for MVP is Essential in 3 simple points:

The process of developing a Minimum Viable Product (MVP) and the significance of UX (User Experience) design in ensuring MVP success have changed throughout time. In 2025, the goal of UX design for MVPs is to ensure user satisfaction by maintaining a basic interface.
Following is an overview of the top UX trends, why they matter, and how you can apply them in your MVP, from using sleek layouts to using AI for unique user experiences:
The design disciplines of art and architecture, in particular, are the origins of minimalism. It has gained popularity in the world of technology because of businesses like Apple, whose simple, elegant user interfaces are considered to be smart.

Users can explore and engage with a product more easily when minimalist UX design removes redundant elements and concentrates on utility. This is important for MVPs because the objective is to test the main concept with the least amount of outside interference. Minimalism may lessen cognitive stress, accelerate the user experience, and improve clarity.
Reduce visual clutter as the primary goal of your MVP’s minimalist design. A heavy emphasis is on whitespace, basic color palettes, and legible fonts, which may all help achieve this. Make sure every design decision is carefully planned and eliminate any unnecessary components from the UI.
Popular apps like Google’s search interface or Instagram’s home feed exemplify minimalism. Users can focus on content with clean and intuitive interfaces, free from distractions caused by unnecessary elements.
2025 will likely see a continued trend toward minimalism, especially as more people access things through mobile devices with restricted screen real estate. Expect a rise in MVPs implementing this strategy to guarantee quicker loading times and smoother navigation.

The concept of micro-interactions—small, subtle animations that guide users or give feedback—emerged from industrial design. It became mainstream in digital products thanks to companies like Facebook, which used them to enrich the user experience (e.g., the ‘like’ button animation).
Micro-interactions add personality to your MVP, making it feel more human. These tiny moments of interaction can guide users, reinforce brand identity, and create emotional connections with users.
In your MVP, start by listing the important user activities that users perform, including filling out forms, adding products to a cart, or pressing a button. Include micro-interactions that offer immediate feedback (such as an animation of a checkmark when a form is finished). Creative software such as Adobe After Effects or Lottie may be used to create interesting micro-interactions.
LinkedIn uses micro-interactions effectively, with notifications and visual feedback when users connect or engage with content. Another example is Slack, where subtle animations when sending messages make the interaction more delightful.
Showing customers content that is pertinent to their preferences and behavior is the aim of AI-powered customisation. The movement’s benchmarks are established by websites like Netflix and Amazon, which employ AI to suggest goods and entertainment.
In 2025, users want a personalized experience from the first time they communicate with an MVP. AI-driven customization may substantially increase engagement and maybe expand conversion rates by providing pertinent information, goods, or services based on user preferences.
Get user data on preferences, habits, and interactions before adding AI-driven personalization to your MVP. After that, you may forecast potential user interests using machine learning techniques. You may include these predictions in your product with the use of artificial intelligence (AI) solutions such as TensorFlow or Microsoft’s Azure Cognitive Services.
One excellent example of AI-driven customization is Spotify’s “Discover Weekly” playlist, which provides users with customized music choices based on their listening preferences. Similarly, online retailers like Amazon provide customized product recommendations based on past browsing activity.
Since their debut, AI assistants such as Siri, Alexa, and Google Assistant have become more and more popular, enabling voice-activated interfaces for user interaction. Improvements in speech recognition technology have made it simple and hands-free for consumers to engage with digital products.
People will change UX design in 2025 as they get used to using voice commands with their devices. Users can find it easier and faster to complete tasks with voice-activated features for MVPs, particularly in impractical situations where using touchscreens is not an option.
Start by identifying the features (such as search functionalities or simple commands) in your MVP that may benefit from voice interaction. Next, add voice-activated functionality to your product using technologies like Amazon Alexa Skills or Google Cloud’s Speech-to-Text.
Google Home is a fantastic example since it allows you to search for information, manage your calendar, and operate your appliances with just voice commands. In e-commerce, customers can now try out voice command shopping with Walmart.
Before gaining popularity on prominent platforms like Facebook, Twitter, and macOS, dark mode was originally popularized among developers and designers. Its roots are in the early days of computers, but because of its attractive appearance and useful features, it has lately gained popularity once more.
There are useful advantages to dark mode, along with its aesthetic appeal. It preserves battery life for OLED panels and lessens eye strain. Users who use the product in dimly lit environments can significantly improve their experience with the MVP by using the dark mode.
You can easily add dark mode to your MVP. Ensure that both bright and dark themes can be handled by your design system. To find out whether people prefer dark mode, use CSS media queries. You may use help from programs like TailwindCSS to create a dark mode option.
To provide users with an alternate viewing experience, Slack and Twitter have both adopted dark mode. Users may choose between light and dark themes according to their surroundings by adjusting their dark mode settings.
In conclusion, the secret to ensuring that your MVP (Minimum Viable Product) satisfies people’s wants and expectations is to build a straightforward and user-friendly experience. You build a solid foundation for future upgrades by keeping things simple to use and ensuring that everything functions properly.
Explore our blog for the newest trends and best practices, and visit YeasiTech for more details and updates on UX design and technology.
User-focused UX design for an MVP prioritizes users’ needs and preferences, creating simple, intuitive features and interfaces that address core problems.
An MVP must be simple in order to ensure that it is easy to use and understand. An efficient product facilitates fast user understanding of its purpose and capabilities, which is important for gathering insightful feedback and improving the product.
Analytics tools like Google Analytics or Hotjar track user behavior with your MVP. Analyzing this data helps pinpoint user struggles and guide design and functionality improvements.
YeasiTech is a trusted IT service partner with 8+ years of experience, empowering 250+ businesses with scalable web, mobile and AI solutions.
Explore related topics to broaden your understanding and gain actionable insights that can transform your strategies.